As most of you know, one of the most useful components of iOS is UITableView, which is used to display a list of data whose content changes dynamically. To do the same in Apple Watch apps, we have the WKInterfaceTable which is similar to UITableView.
In this post I’m going to show you how to create a WKInterfaceTable and set dynamic content in a list in a Watch app.
Let’s start by creating a new project. Open Xcode 7.0 (or later) and click on File > New > Project (as shown below).

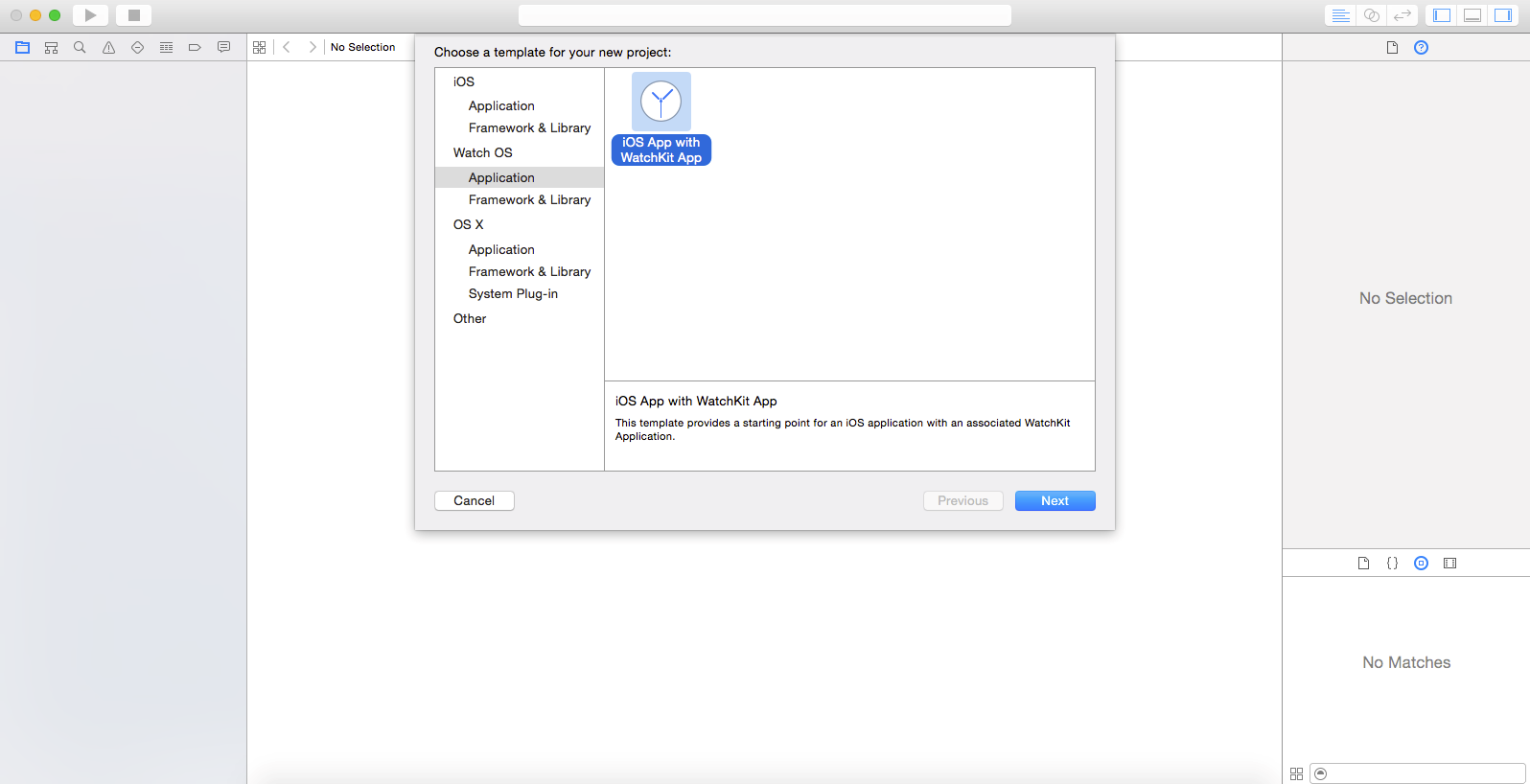
Next, select the iOS App with WatchKit App option and click Next (as shown below).

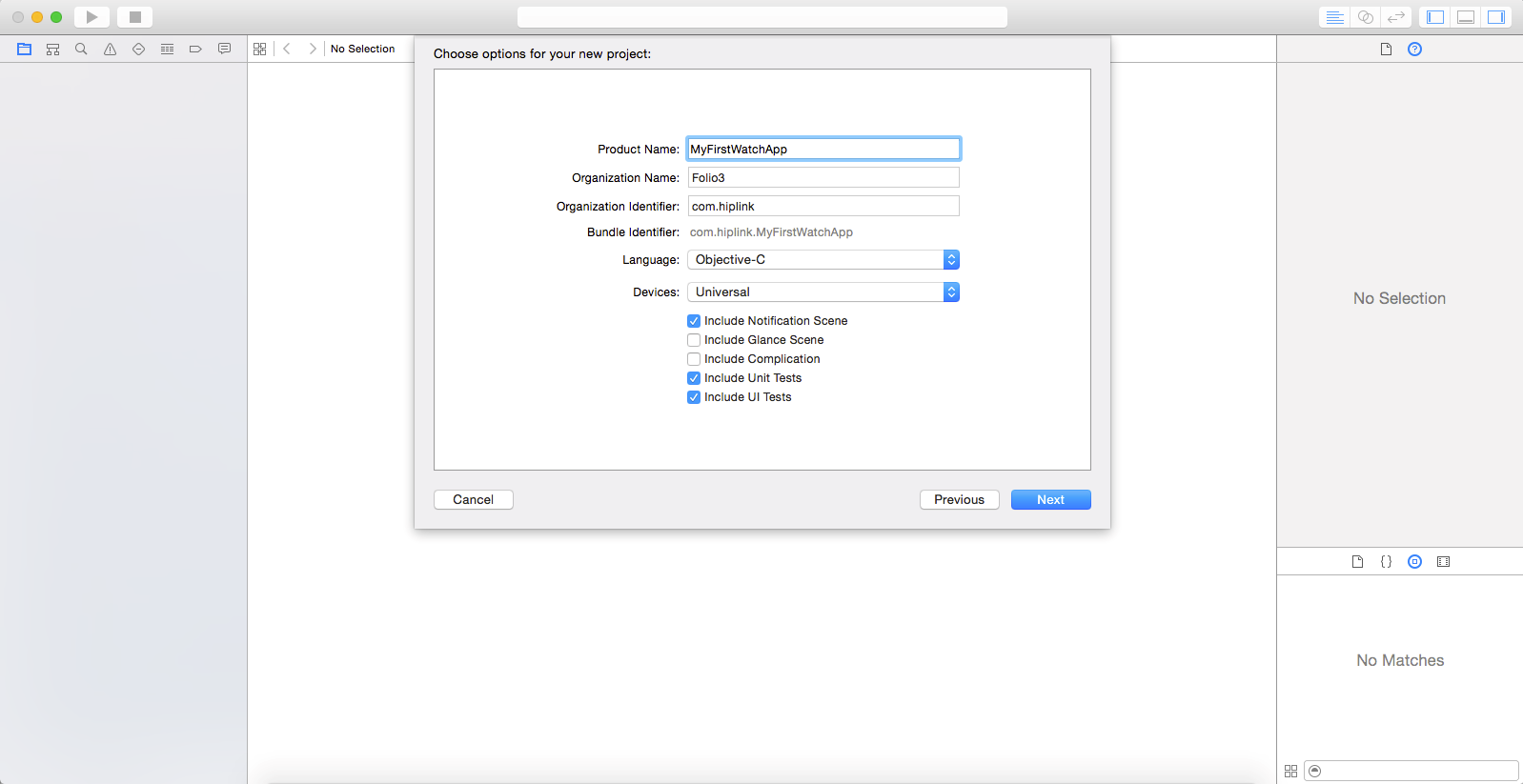
Enter the Product Name – this will be the name of your application. I’ve used the name ‘MyFirstWatchApp’. Click Next and choose the appropriate destination for creating the project.

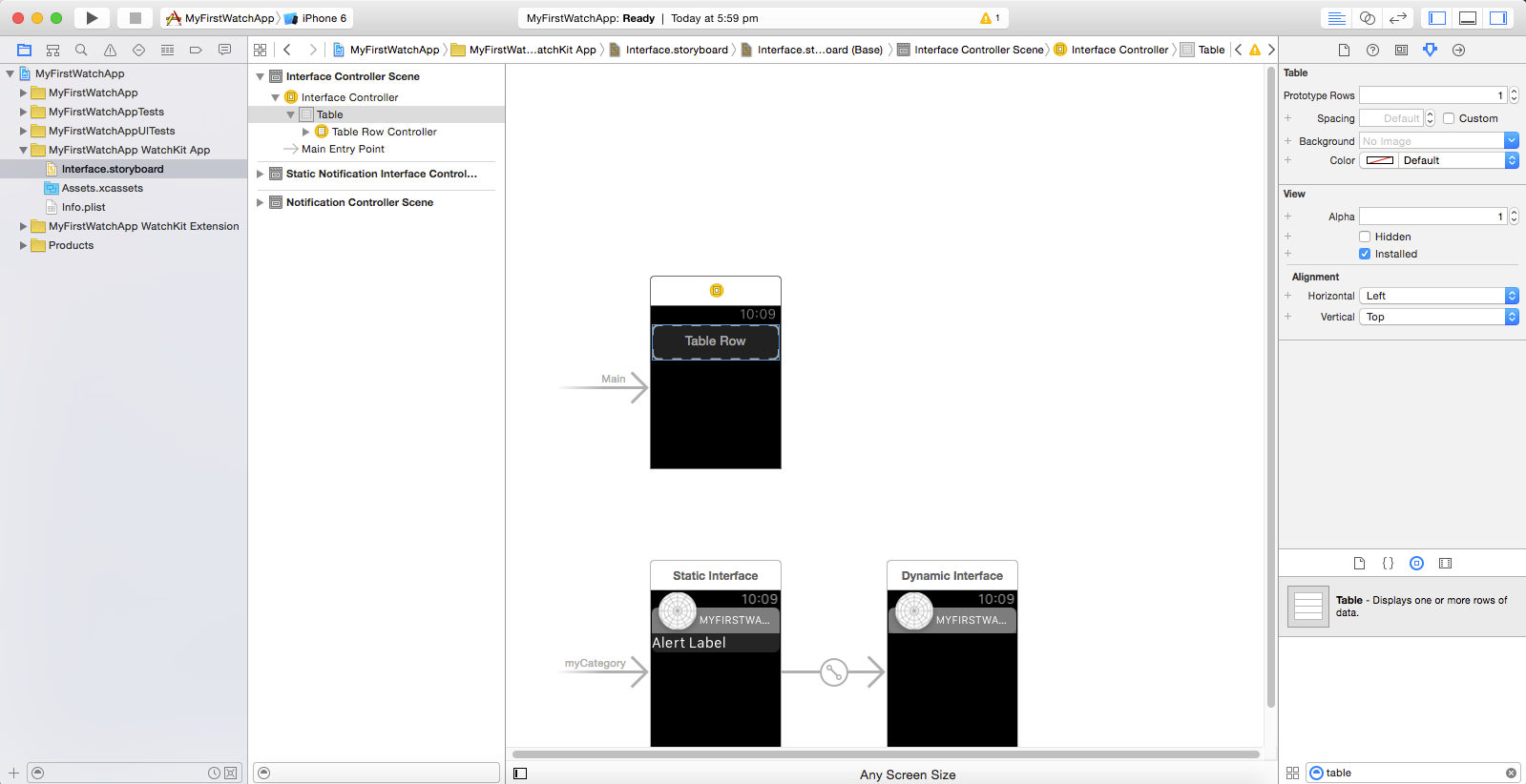
When you do that, XCode will automatically create a number of files and directories. Open the Interface.storyboard file under “WatchKit App”. Then, drag the WKInterfaceTable from the Object library to the Interface Controller (as depicted below).

Now, drag the WKInterfaceLabel from the Object library to the newly created Table Row Controller, and set the vertical alignment of the label to ‘center’ (as shown below).

Next, set the Identifier of the Table Row Controller to Default (as shown below).
Now, create a new WatchKit class under the watchkit extension folder. Set the class name as TableViewRowController and inherit it from NSObject (depicted below).
Now, assign the newly created TableViewRowController class to the default table view row you have created on the storyboard (shown below).
Next, create a WKInterfaceLabel IBOutlet in the TableViewRowController.h file.
Now connect this IBOutlet in the storyboard with the tableview row label (as depicted below).
Next, create a set Content method and its definition in the TableViewRowController class as follows:
TableViewRowController.h file
– (void)setContent:(id)object;
TableViewRowController.m file
– (void)setContent:(id)object {
self.label.text = object;
}
Then, create a WKInterfaceTable IBOutlet and a datasource property of type NSArray in the InterfaceController.h file
Connect this IBOutlet in the storyboard with the tableview, as shown below.
Now, create the following three methods in the InterfaceController.m file
– (void)loadDataSource {
self.dataSource = @[@”English”, @”Maths”, @”Chemistry”, @”Physics”, @”Urdu”, @”Social Science”];
}
– (void)loadTableViewData {
[self.tableView setNumberOfRows:self.dataSource.count withRowType:@”Default”];
}
– (void)setTableViewContent {
NSUInteger index = 0;
for (id object in self.dataSource) {
TableViewRowController *controller = [self.tableView rowControllerAtIndex:index];
[controller setContent:object];
index++;
}
}
Call these methods sequentially in the awakeWithContext: method.
And that’s it! Let’s try it out. Select the watchkitApp from target and run it.
As a leading mobile app development company (iPhone, Android, Windows Phone, HTML5 app development), Folio3 specializes in native app development services and cross platform mobile app development services for the iPhone and iPad. We also offer extensive mobile app testing and QA services. If you have a mobile app idea that you’d like to discuss please or would like to know more about our iPhone app development services, please Contact Us. Learn more about our iPhone, Android and Windows Phone app development services.
USA408 365 4638
1301 Shoreway Road, Suite 160,
Belmont, CA 94002
Whether you are a large enterprise looking to augment your teams with experts resources or an SME looking to scale your business or a startup looking to build something.
We are your digital growth partner.
Tel:
+1 408 365 4638
Support:
+1 (408) 512 1812

COMMENTS ()
Tweet