Hi Guys
In this post we’ll take an in-depth look at mobile webapp user agent testing (or User Agent based mobile webapp/website testing) on desktop browsers. For those who don’t know, user agents are basically desktop web browser tools that allow you to emulate any mobile device’s browser (iPhone 4, iPhone 5/5s, Samsung Galaxy S5, Nokia Lumia 1320, etc.) within your desktop browser, so you can see how your mobile website/web application will look and behave, when viewed in that mobile device’s browser.
So by selecting the relevant user agent for any mobile device browser and then opening the mobile website/web page through this user agent, you can open and see the mobile version of that web page on your desktop. How does this work? It’s quite simple. Whenever you visit a mobile website/web application from the browser, your web browser sends a number of headers along with the user-agent string to website’s server. This string indicates:
Based on this info, the mobile website/webapp’s server automatically detects the device, OS and browser that the request is coming from and serves up content customized for that particular device’s browser. The content delivered to the browser however, depends on the type of content supported by the mobile website/ web application’s server. For example, for high end mobile devices like the iPhone, the mobile website/webapp server may provide rich application support while to other mobile devices that are less capable (in terms of JavaScript, CSS, XML, HTTP object support, etc.), the server may provide a lower version of the mobile website/web application.
A variety of User Agent strings are available on internet (in various browsers) for simulating different mobile device browsers. If the User Agent you require is not available in the list supported by your desktop browser by default, there are browser add-ons available that can provide you with a mechanism to add the User Agent String for the relevant mobile devices you wish to test for.
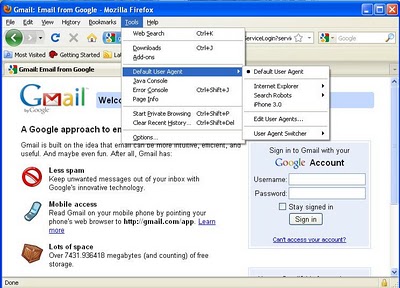
Apple’s Safari and Mozilla’s Firefox browsers provide some great extensions (User Agents) that you can use to test any mobile website / webapp on your desktop. In Firefox for example, there’s an extension called ‘User Agent Switcher’ which by default has the user agent installed for the iPhone browser. It also enables you to quickly switch between various device browser user agents (iPhone 4, 5 browser, various Android device browsers, etc.) from the FireFox toolbar, when checking a particular website to see how it will look on these various devices’ screens – hence the name User Agent Switcher. Firefox also offers another extension called “UserAgentUpdater”, which enables you to quickly change between various device browser user agents from the Firefox browser’s menu, when testing any website or web application.

The Safari browser on the other hand offers a user agent switcher by default, which you just need to enable, in order to use and display in the browser’s toolbar. In Chrome & Internet Explorer, you don’t need to add any extensions for selecting and changing between various device browsers’ user agents. You can easily do that via the Developer Tools option given in both browsers.
To identify the current user agent being used by your desktop browser, type the following in your web browser:
By conducting mobile webapp user agent testing on desktop browsers, you can basically spot any functionality or UI related bugs/errors in your mobile website or webapp early on, without needing to test it in the actual mobile device’s browser. As such you can fix any functionality related bugs before starting formal testing cycles on mobile devices.
Jumping directly to device based testing before conducting functional testing of your mobile website / web app on a desktop browser is not a good approach, since it can add more hours to your testing efforts and make the testing process much more tedious. The best approach for testing mobile websites / web applications is as follows:
By using this mobile webapp user agent testing approach, for testing your mobile website / webapp, you can catch both functionality related bugs as well as any device specific bugs (such as rendering issues or potential functionality issues that are not reproduced during testing on the desktop browser). By conducting the functional testing first, you can also identify which bug/bugs are device specific and which ones are functionality/feature related, so you can take the necessary steps to fix them.
Some of the most commonly used user agent strings available for the Mozilla Firefox Desktop browser are given below:
Hope you guys find this post useful!
As a leading mobile app development company (iPhone, Android, Windows Phone, HTML5 app development), Folio3 offers native app development services and cross platform mobile app development services (for both enterprise and consumer oriented apps). We also offer extensive software testing, mobile app testing and QA services including mobile webapp user agent testing. If you have a mobile app idea that you’d like to discuss please Contact Us or learn more about our iPhone, Android and Windows Phone app development services
USA408 365 4638
1301 Shoreway Road, Suite 160,
Belmont, CA 94002
Whether you are a large enterprise looking to augment your teams with experts resources or an SME looking to scale your business or a startup looking to build something.
We are your digital growth partner.
Tel:
+1 408 365 4638
Support:
+1 (408) 512 1812

COMMENTS ()
Tweet