Getting Started With Flutter:

You might have heard the word “Flutter”. If not, at least, you have read it by now. So what is Flutter? And why is everyone talking about Flutter App Development? Don’t worry If you haven’t heard anyone talking about it yet. I talk a lot about it, so read on as I explain how good this framework is for cross-platform mobile app development. As we all know Google doesn’t want to be left out of any trend and leave its foot marks in that. So in current times, Cross-Platform Technologies are at their peak, so Google thought of introducing its own. If you are unaware of Cross-Platform Technology you can read it from here. If you are not in the mood to go on another page or read the whole thing I’ll tell you concisely.
“The SDKs or frameworks that allow building a single application for both Android and iOS (and sometimes windows, if you care for it and in coming times may be android tv and other devices might also be supported but not right now) with a single codebase ( wait no there will be times where you might have to do some work separately but that won’t be a lot, hopefully!)”
Reader: Ok, but dude you were here to talk about Flutter.
Me: Oh!! Yeah about Flutter… What I just talked above, Flutter is one of those SDKs.
Flutter basically is a Cross-Platform Mobile App Development SDK. It allows you to build Native mobile apps for both Android and iOS. According to Google now it also gives support for Web and Desktop as well.
Reader: Ok how is it different from the existing ones, why should I pick Flutter.
Me: Easy dude, one at a time. That’s some heavy duty stuff that I’ll talk about in a later blog (very soon). If you are in a hurry you can google it there’s a lot of stuff out there. Briefly, I’ll mention a few points to cover what’s different about it:
Above are some of the few reasons out of many others, explaining why you should choose flutter.
Reader: For the sake of Flutter! Can you now, please talk about how I can start with flutter.
Me: Dude why are you in a hurry, relax I’m doing that. The first thing is setting up your environment:
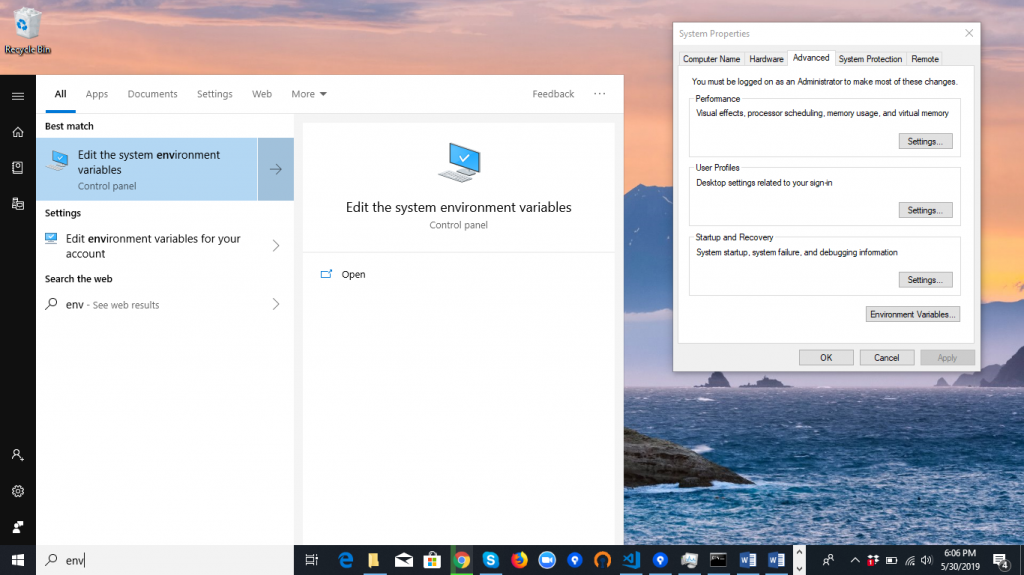
Windows:
There are 2 simple steps:

To verify that things are working run the following command:
C:\flutter doctor
It will show you what it needs if it has or doesn’t. I am assuming that you have the Android Studio setup on your system and the Android Emulator if not there is a detailed explanation of that here.
Mac:
There are a few steps:
Me: Looks like I have ran the source $HOME/.bash_profile multiple times, don’t worry it won’t be a problem.
Reader: Yeah right, keep making things complex for us.
To verify that things are working run the following command:
$ flutter doctor
It will show you what it needs if it has or doesn’t. I am assuming that you have the Xcode and Android Studio setup on your system and their respective emulators, if not there is a detailed explanation of how to do that, here.
Me: Don’t follow the whole procedure in the above link, at least not when you are reading my blog… Just follow the tools setup part. Or in case my content is not helpful, then you can.
Consider everything is set up perfectly and the “flutter doctor” command doesn’t give any error now lets jump in Creating our first Flutter App. Run the following command:
flutter create [project_name]
This will create your first flutter project. Containing the demo app that flutter provides you to play around with. Move to the root directory of your project and run the following command:
flutter run
This will run the project on the available options it has, either a connected device or an emulator.
We will talk in detail on what’s in the code in a later blog. For more details, you can follow the tutorial on flutter.dev available here. For more specifics click here. Peace!
USA408 365 4638
1301 Shoreway Road, Suite 160,
Belmont, CA 94002
Whether you are a large enterprise looking to augment your teams with experts resources or an SME looking to scale your business or a startup looking to build something.
We are your digital growth partner.
Tel:
+1 408 365 4638
Support:
+1 (408) 512 1812

COMMENTS ()
Tweet