With the recently introduced iOS7, Apple has completely revamped the look and feel of its mobile operating system and app designers have been asked to update their app designs to make them compatible with iOS 7. Here’s what you need to know about iOS 7 app design, so you can successfully transition your apps from iOS 6 to iOS 7.
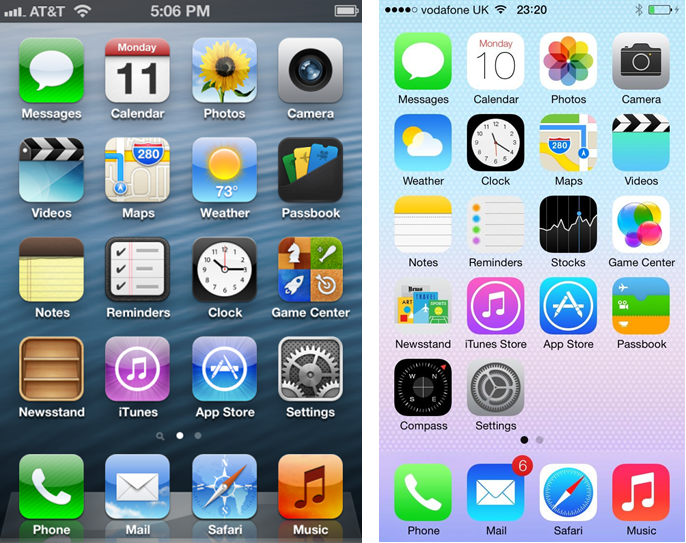
In iOS 7, Apple has completely changed the iconic UI that made the iOS instantly recognizable to even the most obtuse of users. Instead in the new iOS 7 UI, Apple has gone for a more flat look which it calls multi-plane 2.5D. The reason being, that although the new UI sports a flat design, it has a sort of parallax effect where the background moves in relation to the foreground on each screen across the UI. Thus it is not entirely “flat” but rather multi-plane 2.5D.

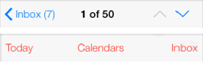
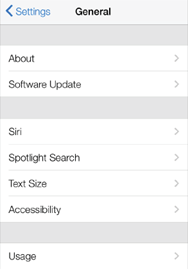
In keeping with this new flat look, all the UI elements (icons, buttons, toggles, controls, date picker wheel, notification bar, etc.) have all been revamped to match iOS 7’s new look and feel and the new OS features radical changes such as borderless buttons, translucent bars, and full screen layouts for view controllers. The images below depict the type of UI changes that you will see iOS 7.
Status bar
Navigation bar
Search & Scope bars
Segmented Control
Tab bar
Toolbox bar
Navigation bar buttons

Page View Controller

Grouped Table

Date Picker & Language Picker

App & Info buttons & Page Controls

Progress View
Refresh Control

Slider
Stepper and Switch
Text Field

Action Sheet

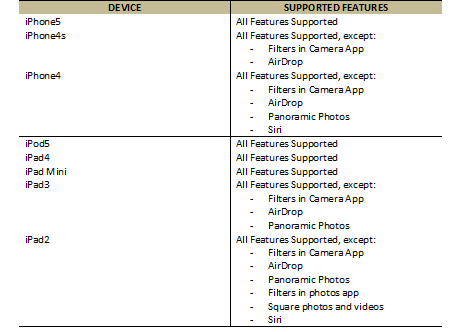
But what do these changes mean for App Designers? In a word…PLENTY, since iOS7 will be compatible with and seeding to most iOS devices in the market soon including the iPhone 5, iPhone 4 and 4s, iPod 4 and 5, the iPad Mini and the iPad 2 and 3. All of these devices will support iOS 7, with the exception of a few features (as indicated in the table below).

Furthermore Apple has said that going forward, all iOS apps must be compatible with the new iOS 7 apps design aesthetic in order to be approved by Apple for the new OS and the company has issued strict rules and detailed guidelines for iOS developers, to help them adapt their existing apps as well as develop new apps for iOS 7, so that they look just as appealing on iOS 7 as they do on iOS 6 and previous iOS versions. These mandatory iOS 7 app design requirements are as follows:
In addition to the above mandatory iOS 7 app design requirements, Apple has also recommended a set of design guidelines that all app designers must follow, if they wish to make their apps compatible with and approved for iOS 7. These iOS 7 app design guidelines are given below:
However before you dive into making these changes in your apps, you should first examine how your app’s characteristics will impact the process, so you have an idea as to how much work you need to do. Ask yourself the following questions.
For if your app uses Auto Layout, then your job is much easier, since Auto Layout (in Xcode 5) can help your app accommodate new UI elements (according to each iOS version) and respond appropriately to dynamic changes in text size. This is particularly helpful if you’re looking to transition an existing iOS 6 app to iOS 7 or if you need to support both iOS 6 and iOS 7 in your app.
If however you didn’t make use Auto Layout of in your app’s previous design, you should do so now, especially if you need to support more than one iOS version in your app. As you will need to ensure that your app’s layout adjusts appropriately when text size changes and if you decide to do this via manual or programmatic layout techniques, you will have a lot of coding to do.
If you are updating an app that operates on iOS 6 so that it can operate on iOS 7, then we recommend that you first focus on redesigning the app entirely for iOS 7 and then bring the changes over to the iOS 6 version of the app, as needed. Since iOS users typically tend to update their devices the minute a new version of iOS is available and they expect their favorite apps to follow suit. Thus you should expect the majority of your users to be on iOS 7 already and adapt your app for iOS 7 first and then for iOS 6.
The extent of changes you will need to make to your app in order to make it compatible with iOS 7 will however, depend on the type of the app in question.
The next item to consider in your iOS 7 app design transition strategy is to look at the extent of customization that you have employed in your app’s design. As the amount of customization employed in the app’s design and the customization techniques used, will determine the amount of work needed to do to adapt the app for iOS 7. For this purpose, you need to consider which of the following categories your app falls in:
If your app is a standard app, then you just need to decide whether the app’s existing visual and UX designs make sense in the iOS 7 environment. If the app looks OK in iOS 7 and you decide to keep the app’s current layout and UX, you will only need to make minor adjustments in the app’s design and ensure that it handles the new system-wide gestures correctly.
If your app is a custom app i.e. one that does not use UIKit UI elements, you will need to see if it looks ok on iOS 7. If it does i.e. if it’s current UI and UX seem ok, then you may only need to make minor adjustments to adapt it for iOS 7. If however, it’s UI and UX doesn’t seem alright, then you will have to update its UI components to make it compatible with iOS7
If your app falls under the hybrid apps category, then you may have some work to do. How much though, depends on the UI customizations you’ve done and how you’ve combined the custom and standard UI elements. In this case, you will need to revisit the app’s entire UI and make sure that the UI customizations you’ve done for iOS 6 still work and look good enough on iOS 7, when integrated with standard UI elements.
To help developers in transitioning their existing iOS 6 apps to iOS 7 as well as help them develop new apps for iOS 7, Apple’s also added several new features to its development tools that you can use to make this a relatively painless process. For example, you can use Interface Builder’s preview feature (in Xcode 5) to preview how the UI updates you make, impact the app’s look and feel on iOS 6. This feature can be found in Interface Builder’s Assistant Editor, where you can make changes to an iOS 7 storyboard or XIB file on the canvas and simultaneously see how those changes look in the iOS 6 version of the file.

You can even switch between different views of the app, such as viewing the app UI in iOS 7 and iOS 6.1 or even in earlier versions. All you need to do to switch between the different views of the UI is:
Thus if you need to keep support for iOS 6.1 or earlier versions of iOS in your app, you can use these handy features in Interface Builder to make sure that your app’s UI looks good on all versions of iOS that you’re aiming for.
If (as mentioned above), your app is a standard iOS app and both the iOS 7 and iOS 6 versions of the app share a similar layout, then you can use Auto Layout to create a UI that works perfectly in both versions of iOS. All you need to do is specify a single set of constraints that Auto Layout can use to adjust the app’s views and controls in the storyboard or XIB files.
If however your app is a standard app and both the iOS 7 and iOS 6 versions of the app share a similar layout but you are not using Auto Layout, then you can use offsets to ensure that the app’s UI looks good on both iOS 6 & iOS 7. To use offsets, you need to first update the app’s UI for iOS 7. Then you can specify the values that define the origin, height, and width of each element in the earlier UI as offsets from the element’s new position in the iOS 7 UI.
In the case of a Hybrid app, you will need to manage the images assets that the app uses yourself, since Hybrid apps often use custom image assets such as bar button icons and background views for bars or other controls. And since an app can use one or more asset catalogs to manage these resources, you will need to manage these resources at run time, if your app is a hybrid app and needs to support multiple versions of iOS.
In such a case, you should use “conditional loading of resources” depending on the iOS version. You can program your app to automatically detect which iOS version it’s currently running in, and enable it to respond to iOS version differences appropriately in the code. For example, if different versions of your app use significantly different layouts, you can load different storyboard or XIB files for each version. You can even use different code paths to handle API differences, such as using barTintColor instead of tintColor to tint a bar’s background.
If you need to load different resources for different app versions and you currently identify a storyboard or XIB file in your Info.plist file—you can use the version of the Foundation framework to determine the current system version and load the appropriate resource in application:didFinishLaunchingWithOptions. Here’s how you can check the Foundation framework version:
if (floor(NSFoundationVersionNumber) <= NSFoundationVersionNumber_iOS_6_1) {
// Load resources for iOS 6.1 or earlier
} else {
// Load resources for iOS 7 or later
}
If you follow Apple’s mandatory iOS 7 app design requirements and guidelines and the suggestions and tips given above, you can easily adapt any existing iOS 6 app for iOS 7, while maintaining backward compatibility with iOS 6 and previous versions. If you need assistance with iOS 7 app design and need to transition existing apps to iOS 7 or would like to develop an enterprise or consumer iOS 7 app, please get in touch with us. As we specialize in iPhone and iPad app development (both iOS 6 and iOS 7 app design and development). Whether it’s just iPhone or iPad app UI or UX design or full scale iPhone and iPad app development, Folio3 has a solution for your needs.
For more information about our iPhone and iPad app design and development services, please visit our mobile expertise page or check out our mobile development portfolio. If you’d like to know more about our services, please get in touch with us.
USA408 365 4638
1301 Shoreway Road, Suite 160,
Belmont, CA 94002
Whether you are a large enterprise looking to augment your teams with experts resources or an SME looking to scale your business or a startup looking to build something.
We are your digital growth partner.
Tel:
+1 (408) 412-3813
Support:
+1 (408) 512 1812

COMMENTS ()
Tweet