Hey guys,
In this post I’m going to show you how to create a Hello World app for the Apple Watch using the WatchKit. As you know, WatchKit is Apple’s new development framework, released on November 18th, 2014 along with the Xcode 6.2 beta. This powerful SDK let’s you create and develop apps for the Apple Watch.
As most of you know, there’s basically three types of Apple Watch experiences you can build today – WatchKit apps, Glances and actionable notifications. I won’t go into Glances and notifications in this post since our main focus here is on creating an Apple Watch app using WatchKit. As you may know, Apple Watch apps need to be paired and bundled with an iPhone app, there’s no way to create a complete standalone Watch app at the moment. So any Apple Watch app you build will essentially be an extension of an iPhone app. Furthermore, this iPhone app is responsible for installing and managing the Watch app as well. So let’s jump to it.
Step 1:
The first step to creating a new Apple Watch app is to create a new project/product (or use an existing one). Assuming that you’ve installed Xcode 6.2 beta 4 (or a later version), just create a new project using the Single View Application, as shown below.

Now, let’s give this project a name, like WatchKitApp or whatever you like. Leave the other details as they are but just make sure that the language is set to Swift. Then just hit ‘Next’ to save the project (shown below).
Step 2:
Now, go up to the Xcode menu and select Editor > Add Target. Then select Apple Watch > WatchKit App and hit Next, as depicted below.
By using the WatchKit App template, Xcode will generate everything you need to build a Watch app.
Deselect the “Include Notification Scene” and “Include Glance Scene” options and leave all the other details as they are and then hit Finish. When you do that you’ll get a warning asking if you want to activate the WatchKit app scheme (depicted below).
Go ahead and hit the Activate button. By doing so you’ll add a scheme to your Xcode project that will allow you to test your Watch app on the Apple Watch simulator. You’ll notice that you now have two new folders added in the project navigator, titled ‘WatchKit Extension’ and ‘WatchKit App’. The WatchKit Extension folder is where you put your code for managing logic and updating the user interface (UI), whereas the WatchKit App folder holds the storyboard and resource files for your app’s user interface (UI).
An interesting thing to note is that although the Watch app provides a view to display information, it’s actually the parent iPhone app that controls all the major stuff.
Step 3:
Navigate to the “WatchKitApp” and select “Interface.storyboard”. This is the UI storyboard that Xcode provides for Watch app projects (shown below), so you can design their User Interface.
Let’s start off by dragging and dropping a label into the Interface Controller (depicted below). You’ll notice that when you do that, it automatically pops to the top of the controller. That’s because the Interface Controller is separated into three main areas: TOP, CENTER and BOTTOM. This is due to the small screen size of the Apple Watch.
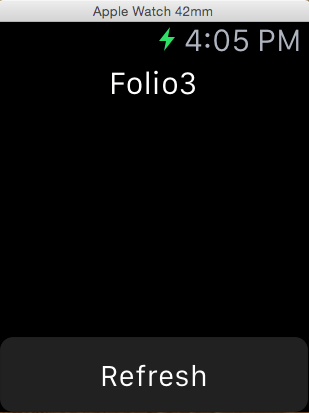
If you select the label in the Attribute Inspector, under the position tab you will see that there are positions for the vertical and horizontal Axis. So let’s set the horizontal position of the label to ‘center’ and the vertical position to ‘top’. Now let’s change the text of the label to “Folio3”. Next, drag and drop a button into the Interface Controller. Then select the button and set its horizontal position to ‘center’ and its vertical position to ‘bottom’. Lastly, change the title of the button to “Refresh”. Your Watch app’s UI will look like this:
Step 4:
Now that we have the Watch app’s user interface set up, let’s start the coding. As I mentioned earlier the programming logic needs be put in the WatchKit Extension folder. Since the “InterfaceController.swift” has been associated with the Interface Controller we just designed, just open the editor and make sure that the InterfaceController.swift is showing up there. Keep the CTRL button pressed and drag from the folio3 label to inside the InterfaceController class definition to create an outlet, name it ‘label’, and click Connect.
Step 5:
Now, keep the CTRL button pressed and drag from the ‘Refresh’ button to inside the InterfaceController class definition below didDeactivate() to create an action, name it ‘refreshBtnTapped’, and click Connect (as shown below).
Now, add the following line inside the refreshBtnTapped() method as shown in the screenshot below:
self.label.setText(“Hello World!”)
Congratulations! You have just made you first Hello World app. Let’s test it out to see how it works. To do that you’ll first need to enable the Apple Watch as an external display. If you have the iOS Simulator app running, switch to it. Otherwise, build and run the app, stop it in Xcode, and then switch back to the iOS Simulator. In the menu, navigate to the Hardware\External Displays option and select one of the Apple Watch options (depicted below).
You will see two simulator windows now – one showing the iPhone and other showing the Apple watch. Back in Xcode, select the WatchKitApp scheme from the toolbar, and select the iPhone 6 Simulator (as shown below).
Build and run the app and then switch to the simulator. You will see the WatchKitApp on the Apple Watch and on tapping refresh, “Folio3” will change into “Hello World”.

And that’s it! Hope you guys find this post useful.
As a leading mobile app development company (iPhone, Android, Windows Phone, HTML5 app development), Folio3 specializes in native app development services and cross platform mobile app development services for the iPhone and iPad. We also offer extensive mobile app testing and QA services. If you have a mobile app idea that you’d like to discuss please or would like to know more about our iPhone app development services, please Contact Us. Learn more about our iPhone, Android and Windows Phone app development services
USA408 365 4638
1301 Shoreway Road, Suite 160,
Belmont, CA 94002
Whether you are a large enterprise looking to augment your teams with experts resources or an SME looking to scale your business or a startup looking to build something.
We are your digital growth partner.
Tel:
+1 (408) 412-3813
Support:
+1 (408) 512 1812

COMMENTS ()
Tweet