
In the active landscape of Android development, the shift from XML-based UI to Jetpack Compose has become a topic of interest and necessity for many developers. This migration opens doors to a more efficient and modern way of crafting user interfaces but comes with challenges.
Most of you are probably familiar with Jetpack Compose and its benefits, so that we won’t discuss this. While Compose-only is a dream experience, the reality is that existing apps will be mixed Views and Compose for a long time.
The most common Jetpack Compose migration strategy is to write all new features and screens in Compose while old code remains in Views. Depending on capacity, you may also refactor old code, but it’s not a must to start with.
The future of Android UI is Compose-only. But the present requires Compose Interop with Views. On the bright side, Jetpack Compose was designed with View interoperability right from the start.
This functionality means you can migrate your existing XML-based app to Compose while still being able to build new features. To migrate to Compose, incremental migration is recommended where Compose and Views co-exist in your codebase until your app is entirely in Compose.
The evolution of technology often demands shifts in paradigms, and the migration from XML layouts to Jetpack Compose is a testament to this dynamic landscape. As developers, we find ourselves at the forefront of this transition, facing challenges and opportunities.
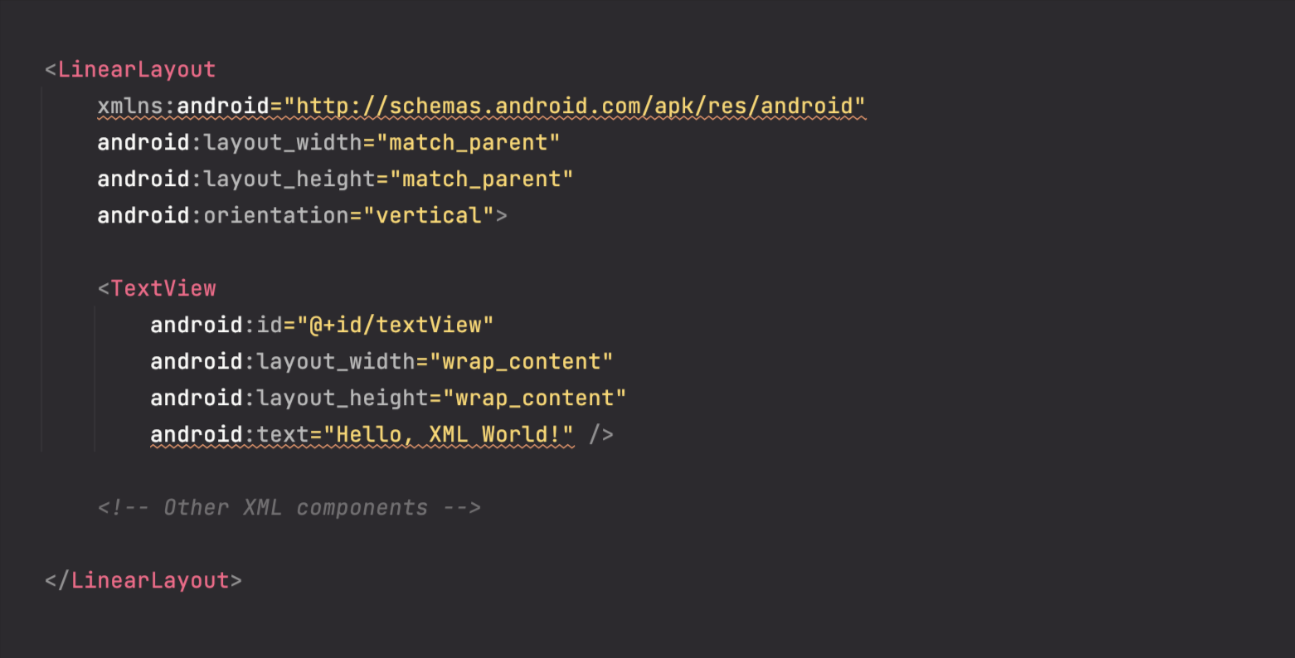
One of the primary challenges when moving from XML layouts to Jetpack Compose is the shift in the UI paradigm. As experienced developers, we’re familiar with the imperative nature of XML-based UIs, where we define the structure and behavior imperatively.
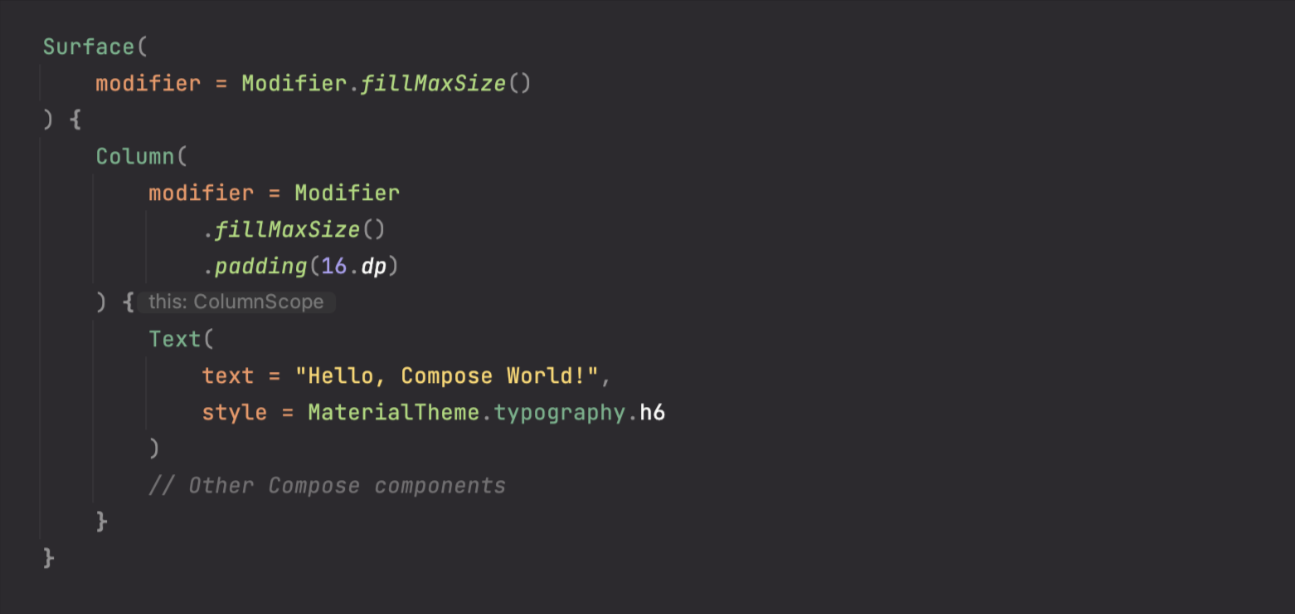
Jetpack Compose, conversely, introduces a declarative approach, where UI components are determined based on their desired appearance and behavior.
To overcome this challenge, invest time in understanding the principles of declarative UI, data/state flow, and the Compose framework.
Most projects have a legacy of XML layouts that can’t be discarded overnight. Migrating these existing layouts to Jetpack Compose is a critical step, but doing so simultaneously can be overwhelming.
Adopt a phased approach by starting with new features or screens in Jetpack Compose. This allows you to gain some experience with the Jetpack compose declarative UI without the pressure of a complete rewrite.
Then, gradually migrate existing screens one by one, reducing the impact on ongoing development.


Integrating Jetpack Compose into an existing project with View-based UI components can be a complex task, as both systems need to coexist during the migration.
Integrate Compose gradually into your project, using the ComposeView function to embed Compose components within existing View-based layouts. This approach ensures a smoother transition and minimizes disruptions to your existing codebase.
This is how your fragment would look when you gradually integrate compose into your project using ComposeView.
If your project heavily relies on custom views or third-party libraries that are not yet Compose-compatible, this presents a significant roadblock.
Check third-party libraries that support Jetpack Compose regularly for updates. For custom views, consider refactoring or wrapping them using the AndroidView function. This step-by-step approach ensures a systematic migration without compromising functionality.
This is how your custom view would look when wrapped using the AndroidView function.
Jetpack Compose introduces a different approach to managing UI state than traditional XML-based Android Views, which poses a challenge for developers familiar with the old ways.
Familiarize yourself with Compose’s state management principles, focusing on using state and mutableStateOf functions. Embrace Compose’s new unidirectional data flow model to streamline state management.
As the development landscape evolves, embracing new technologies and frameworks becomes paramount for staying ahead of the curve.
The migration from XML layouts to Jetpack Compose represents a significant leap forward in UI development, promising enhanced flexibility and efficiency.
However, transitioning seamlessly requires careful planning and adherence to best practices, including:
Migrating from XML-based UI to Jetpack Compose is a journey that demands patience and willingness to embrace new paradigms. By addressing these challenges systematically and adopting the proposed solutions, you can quickly go through a successful migration, unlocking the full potential of Jetpack Compose in creating modern and efficient Android user interfaces.
USA408 365 4638
1301 Shoreway Road, Suite 160,
Belmont, CA 94002
Whether you are a large enterprise looking to augment your teams with experts resources or an SME looking to scale your business or a startup looking to build something.
We are your digital growth partner.
Tel:
+1 408 365 4638
Support:
+1 (408) 512 1812

COMMENTS ()
Tweet